- A portfolio that presents your projects and experiences compellingly can be a key part in applying for UX job and makes you much closer to your dream UX job. But designing a suitable portfolio is a real challenge. We get insider tips from UX team leaders and concrete UX portfolio tips & tricks for the construction, collect some inspiring UX portfolio examples for you.Putting your own work into the portfolio in an appealing format is far from easy. UX designers have to solve special challenges. Unlike the visual designers’ portfolios, the design works of UX designer are not eye-catching. Sketches of interface concepts, wireframes or mockups look semi-finished. Only completed designs in the portfolio are not enough. The viewer then does not know which portion the UX Designer has assumed in the project and what role that he has. Like perfect UX portfolio examples, it is important to carefully consider the delivered content and message. So we have collected three golden questions for you.
3 golden questions for the best UX portfolios
These three golden questions you should answer in your portfolio including:What is my working process?
The working processes differ. Some start with data analytics and then create a mockup, while the other start with pen and paper and love testing with paper prototypes in the cafe. Your portfolio should express how you think.What role did I play in the projects?
Our work always requires team collaboration and everyone in the team is involved. In addition, everyone has his/her focus. This makes it difficult for the portfolio viewer to assess what role you played in the project. A clear explanation of your own role helps a lot.What makes my work outstanding?
Whether you're crazy about analytics, an expert at good navigation, or sensitive to users, every UX Designer has something that makes him stand out. Your personal superpower should be visible in your portfolio.To make it easier for you to work here is a small and delicate collection of inspiring UX portfolio examples with approaches that can also be useful for product managers and UX researchers in portfolio design.Inspiring UX portfolio examples
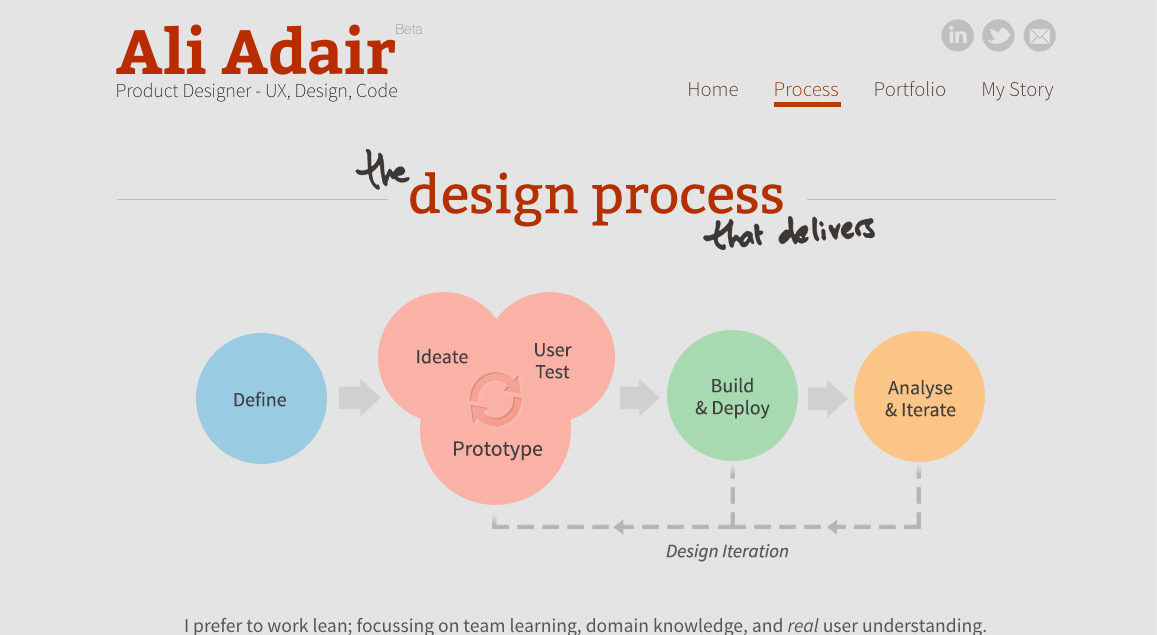
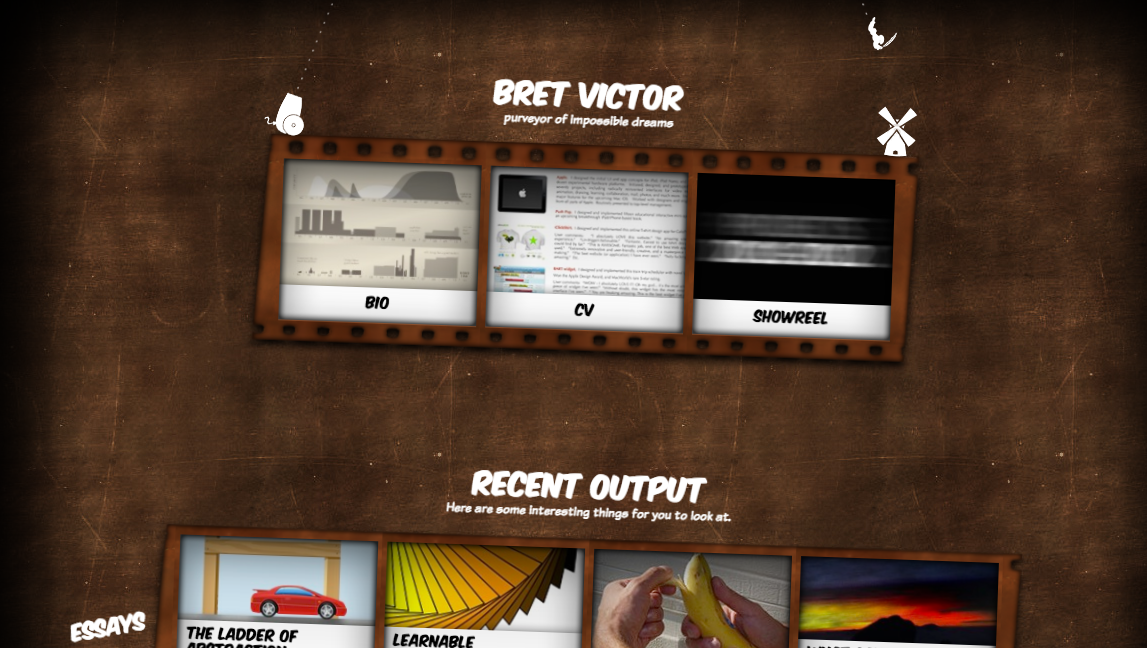
Beautiful and very vivid:Ali Adair from London presents his own work process in a clear graphic interface:Less is more:Simon Pan from San Francisco focuses on a small selection of his projects. Clear and miraculous minimalistic:Workflow for each project:Lai Yee Lori from New York describes the workflow with interim results for each project. Thoroughly and very vividly:Findings and effects during the project:Ozan Türbedaroglu from Berlin researches specific objectives, findings and results of selected case studies:The blog, notebook and reading list in focus:The portfolio of Chad Mazzola from Stockholm is not like other UX portfolio examples and tells the world what bothers him. Unusual and interesting.Brett Victor clearly recognizes that UX and UI design represents simply a different type of communication. Designers speak to users with a visual syntax and grammar. Value and function must be explained without words, and that requires a mastery of the tools beyond simple proficiency.All in all, UX designers must have the ability to put themselves into the users’ shoes. In the cover letter and the introduction of the portfolio, you should show how brilliant the ability to think from user’s perspective is. Hope those UX portfolio examples can help you, make you much closer to your UX dream job.If you have suggestions for this list, please comment below - the list of UX portfolio examples can be longer.Read more:
The Bureau of Labor Statistics ( BLS ) reports that there are three related industry positions that show exceptional promise - Software Development and IT, User Experience Design, Product Management and Project Management. UX designer becomes one of the hottest creative industry careers nowadays with a total job amount of 3,426,000, and the job growth is 22.1% in 10 years. CNN shares some researchers about UX designer’s salary: Median Pay is $95,000 and the top pay is up to $150,000. More information about UI/UX Designer Salary Around the World . Quite appealing, right? Would you like to be one of the trends? How to get hired? What skills should you master? If you are a UX designer already, pass this part. If you are a newcomer, check Beginner’s Guide: What Is An UX Designer to quickly get a basic understanding of it. Well. Now we assume you are all set to get a UX designer job. What do you need? Usually, the process you get a UX job including 5 steps: Step 1: Pre






Comments
Post a Comment