- Building a website through UX design approaches is very much like painting or sculptural art, they all take patience, foresight, aesthetics ability, creativity and perception of details. Generally, the website you design represents your company, it needs to be stunning and breathtaking. If you look deeper into the aspects of website building, you can find some core UX features that outstanding websites share. By analyzing the top design trends, we may accurately trace out four major professional UX design methods for website building.
1. Streamlined Navigation
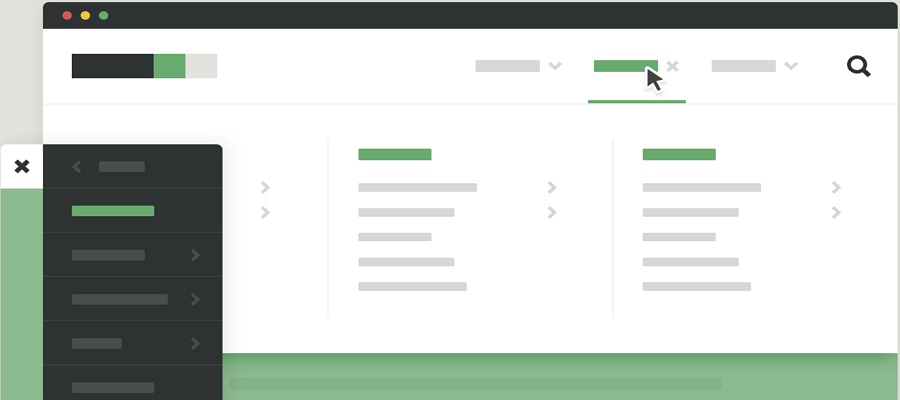
 By saying “Streamlined Navigation”, I do not only refer to the navigation bar but all others navigations on a larger scale. Not to mention the great ones, a standard website also needs to be of high usability. Besides that, the speed and accuracy of loading are of decisive significance as well.In professional UX principles, the typography should be carefully organized to ensure the best user experience. Links should be highly relevant. Text content should be unique and brief enough. Images should be of high-resolution and well formatted. Professionals take the advantages of these UX design approaches to make customers get used to feeling of user-friendly information being slowly presented in front of them. Customers will then actively seek for more information about your company in other detailed pages.
By saying “Streamlined Navigation”, I do not only refer to the navigation bar but all others navigations on a larger scale. Not to mention the great ones, a standard website also needs to be of high usability. Besides that, the speed and accuracy of loading are of decisive significance as well.In professional UX principles, the typography should be carefully organized to ensure the best user experience. Links should be highly relevant. Text content should be unique and brief enough. Images should be of high-resolution and well formatted. Professionals take the advantages of these UX design approaches to make customers get used to feeling of user-friendly information being slowly presented in front of them. Customers will then actively seek for more information about your company in other detailed pages.2. Distinctive Content
 Content matters. A successful page should be filled in with great content, in other words, it should be elaborately constructed to attract target customers. Concise content performs far better than a long speech. One of the most important functions of content is to make your website clear to customers and present what they need with links for more information. A highly recommended UX design approach is to place a large-font slogan right below the headline based on web user interface design principles.Add keywords to your content to maximize the impact of your website but do not overuse them. Be friendly to your customers rather than putting all your heart to tantalize the search engine crawler.
Content matters. A successful page should be filled in with great content, in other words, it should be elaborately constructed to attract target customers. Concise content performs far better than a long speech. One of the most important functions of content is to make your website clear to customers and present what they need with links for more information. A highly recommended UX design approach is to place a large-font slogan right below the headline based on web user interface design principles.Add keywords to your content to maximize the impact of your website but do not overuse them. Be friendly to your customers rather than putting all your heart to tantalize the search engine crawler.3. Unified Design Methodology
 As Gandhi said,"You must be the change you wish to see in the world", you need to make the mistakes before you correct them. One of the common senses of UX design approaches is to build great website mockups in the early stage before you really start. A good website needs to be cohesive and well connected in every part of it. To do so, professionals often use mockup tools like Mockplus, Axure, Justinmind and so on to build a mockup in the early stage. Through the iteration process, lots of defaults will be fixed and a number of slips will be properly optimized. Doing this will promise you a unified UX design and will save you time and money.
As Gandhi said,"You must be the change you wish to see in the world", you need to make the mistakes before you correct them. One of the common senses of UX design approaches is to build great website mockups in the early stage before you really start. A good website needs to be cohesive and well connected in every part of it. To do so, professionals often use mockup tools like Mockplus, Axure, Justinmind and so on to build a mockup in the early stage. Through the iteration process, lots of defaults will be fixed and a number of slips will be properly optimized. Doing this will promise you a unified UX design and will save you time and money.4.Artistic appeal
 As it is mentioned at the beginning, website building is also a kind of art form. As UX design methods, You should create visual appearance, for example, icon design, through artful using of colors, fonts, styles, images and layouts. According to professional UX design approaches, a beautifully designed website is a very important part of marketing, do not hesitate to invest in it even if you can not see the result in numbers. You aesthetic ability decide the degree of your customers, namely, the money you will make.
As it is mentioned at the beginning, website building is also a kind of art form. As UX design methods, You should create visual appearance, for example, icon design, through artful using of colors, fonts, styles, images and layouts. According to professional UX design approaches, a beautifully designed website is a very important part of marketing, do not hesitate to invest in it even if you can not see the result in numbers. You aesthetic ability decide the degree of your customers, namely, the money you will make.
The Bureau of Labor Statistics ( BLS ) reports that there are three related industry positions that show exceptional promise - Software Development and IT, User Experience Design, Product Management and Project Management. UX designer becomes one of the hottest creative industry careers nowadays with a total job amount of 3,426,000, and the job growth is 22.1% in 10 years. CNN shares some researchers about UX designer’s salary: Median Pay is $95,000 and the top pay is up to $150,000. More information about UI/UX Designer Salary Around the World . Quite appealing, right? Would you like to be one of the trends? How to get hired? What skills should you master? If you are a UX designer already, pass this part. If you are a newcomer, check Beginner’s Guide: What Is An UX Designer to quickly get a basic understanding of it. Well. Now we assume you are all set to get a UX designer job. What do you need? Usually, the process you get a UX job including 5 steps: Step 1: Pre
Comments
Post a Comment