When planning to build a prototype, a widespread problem will always show up to most UI/UX designers.Because of the vast landscape of modern prototyping tools can be overwhelming. Today, I am going to discuss these three tools Justinmind vs. Axure vs. Mockplus. It’s easy to stick with the tools that you know for expedience sake if you are experienced designers. But for the newbies, the first step I think they must check all kinds of recommendations and comparing articles on the internet to help choose one best prototyping tool.
“Justinmind Prototyping tool is an authoring tool for web and mobile app prototypes and high-fidelity website wireframes. It offers capabilities typically found in diagramming tools like drag and drop placement, re-sizing, formatting and export/import of widgets.”Wikipedia

As a flexible prototyping tool, Justinmind supports for Mac & Windows, and works well for simple click-through prototypes or more complex interactions. Comparing with Axure, Justinmind is better to build up interactive prototypes for the mobile device very conveniently.You can just concentrate on your design for the mobile device, rather than coding or programming to achieve the interactions. Besides, the clear modern interface of Justinmind will help you, designer, to create elegant and logical designs.
“Axure RP Pro is a wireframing, rapid prototyping, documentation and specification software tool aimed at web and desktop applications. It offers drag and drop placement, resizing, and formatting of widgets.” Wikipedia

Axure is a rapid prototyping tool, can let you create prototypes for PC or mobile device. Even though it is not powerful and strong at prototyping for mobile device compared with Justinmind, but it can be the king of PC prototyping. For office users and Photoshop user, Axure is quite easy to play with. If you are a newbie to learn Axure, that may cost you some time to know it well. What deserves to be mentioned is that Axure now becomes a required course for designers.
"Mockplus is a rapid prototyping tool that devotes to simplifying complexity on user interface design. With simple drag-and-drop, Mockplus can easily realize interactive linking between pages and components. Moreover, it supports to create interactive prototyping in minutes with a simple and elegant interface to design prototypes/mockups, no coding experience necessary." Wikipedia
With a series of pre-designed components and icon library, just a simple drag-and-drop can help you create prototypes in a second. After Mockplus V2.1, building interactive prototypes became more rapidly, the design through Mockplus can be totally visualized due to the packaged components such as popup menu, sliding drawer, image carousel and more. Scanning QR code to preview prototypes on mobile devices makes it simply and directly, no more testing time wasted.
In Mockplus 3.2, there are some most welcomed new features like UI Flow Design Mode, Repeater, Demo Projects and Templates and Sketch Import. Other features like Mind Map Design Mode will be presented in the versions after Mockplus 3.2
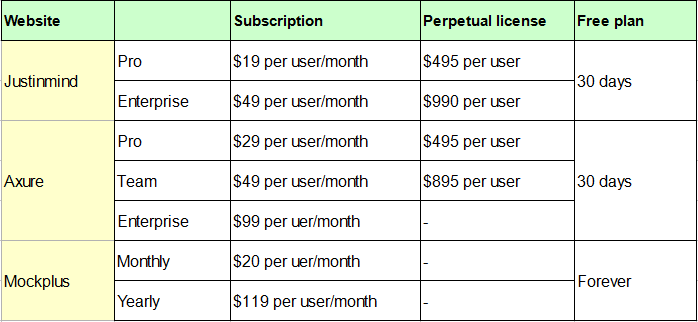
Cost Comparison
Superficially, price comparison is always the most intuitive way to help make a decision. Of course, that’s really easy to collect the information on the websites.

Lo-Fi vs. Hi-Fi Prototyping
Not only the price but also the fidelity of the prototype is an important consideration factor. Discussion of designers on how high or low fidelity to design with prototypes, there’s a lot of divergences.To know well about the differences that could be a great help on choosing your tools.
Low fidelity prototyping:
1.Get better and more honest feedback
2.Great for A/B testing
3.Make the cost of mistakes cheap, not expensive
4.Refine the page flow, not the pages
5.Figure out the interaction design rather than the visual design
High fidelity prototyping:
1.Sophisticated interactions
2.Highly realistic interfaces
3.Quite close to the final product
4.Users can truly interact with the project

User Feedback
Here to show you some user reviews about Justinmind, Axure, and Mockplus.
“I’ve been exploring Justinmind Prototyper, a prototyping tool that serves the ideation process well and, more important, generates HTML code for the prototypes we create.”
“Interactions!!! Axure still leads other wire frame platforms when it comes to interactions and building functional prototypes. ”
“I find Mockplus is dead simple especially when I was wondered with import images tool which allows me to find images with Google. Managing the scrolling is pretty cool, and I can see its vision to be intuitive & user-friendly.”

Summary of Recommendation
Each prototyping tool gains its special characters. If you need “realistic” prototypes, Justinmind is recommended. If you prefer the “comprehensive” prototypes, Axure is recommended. If you like “fast” prototypes, Mockplus is recommended. By the way, like a healthy baby, Mockplus is developing and flourishing rapidly. But it still needs your support. So, give it a try.
Comments
Post a Comment